In today’s article we will give you 12 tips to create an effective onboarding flow for your mobile app. Keep reading!
Table of Contents
What is Mobile App Onboarding?
Onboarding is a business card of a mobile app, the first impression that the users receive about it. And the first impressions matter the most, so it is very important to make this experience satisfactory. To achieve this, we have to explain clearly the main functions and value proposition of our app (what solution does it provide) and most importantly, set a goal. The better the user understands the function of our app and the simpler is its use, the sooner we will meet our goal: for example, getting a user signup or any other particular action.
According to Andrewchen.co, on average, apps lose 77% of their active users in the first 3 days after install, resulting in a big loss of money (invested in paid acquisition channels) and wasted work at all levels. Therefore, onboarding is essential to deliver the message about the value that the user should expect to receive from an app and to generate the need to reuse it.
At this point everything seems pretty simple, but nowadays users don’t download an app to learn how to use it. They want to benefit from its use almost instantly. Most users want to finish all their tasks in the shortest time possible and explore the app on their own until learning how to use it.
Best practices for building an effective app onboarding
The app marketers have to take into account that the onboarding starts on the product page of the app in the app stores, as is it the moment when the user comes across the app and starts getting familiar with it. That’s why the entire process must be intuitive and visually appealing. Here are some recommendations to keep in mind for an effective in-app onboarding:
1. Set a goal
The entire onboarding process has to meet a goal. Some ones can be didactic, others will be focused on conversion, or meeting another goal, for example, collecting some information about the user. Each app is a world and each has its own goals. But, slowly but surely, let’s not want to get everything in the first session!
2. Onboarding types
There are two types of onboarding: static and dynamic (animated). Dynamic are more likely to catch users’ attention and usually are more effective.
3. Determine the number of screenshots
It is not recommendable to have an extensive onboarding. Usually a minimum of 5 screens or less is enough, otherwise the user can end up bored.
4. Create an interactive tour
Walk the user through the screens to take a series of actions in an app and improve retention.

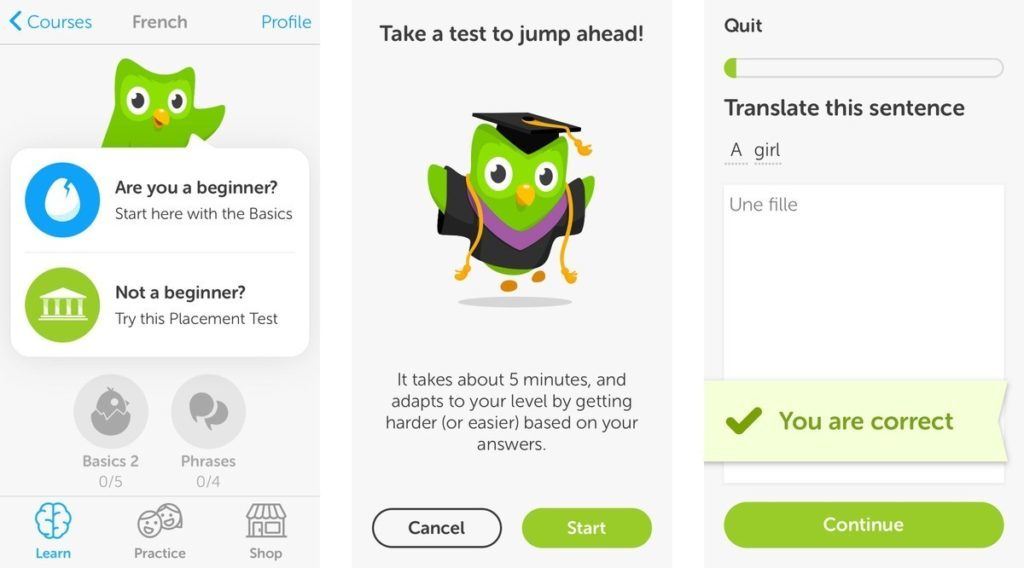
Duolingo app has a guided tour where the users are explained how to use the product in a didactic and intuitive way. In addition, the tour aims to ensure that the users don’t put the app off for later, and invites them to start the experience with a quick product test. Thus, it encourages the users to take an action, retains them and brings them back to the app.
Related | 10 Tools to Easily Create Amazing Mobile App Screenshots Like a PRO
5. Describe the actions
Explain the most common actions that the user can take in the app or the benefits that he can get from using it.

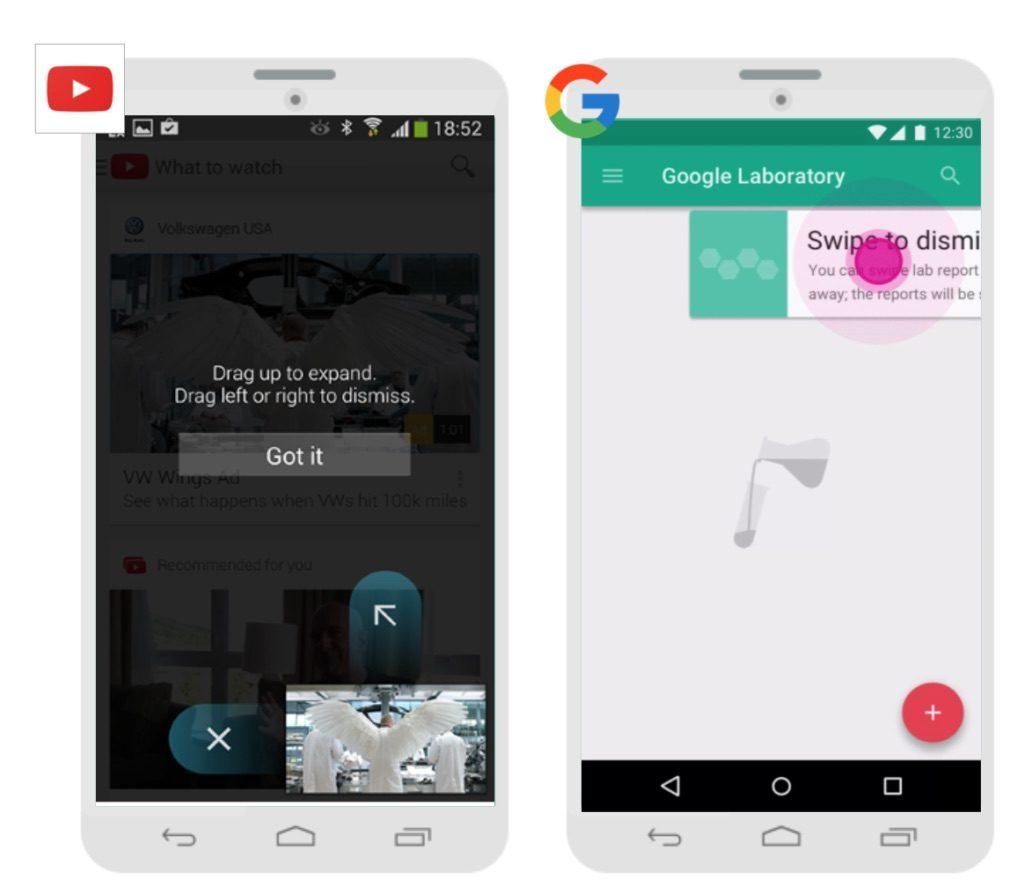
YouTube and Google provide useful information with focused tips within the context of the action that the user wants to perform and do it in a static way or with animation.
6. Direct the user
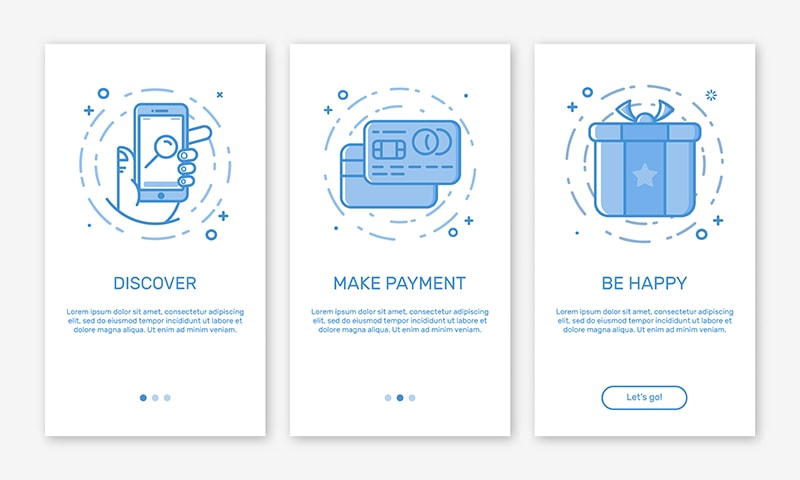
If you need the users to follow a logical order in his actions (for example: search, purchase and review of the purchase), you can educate them and show how to do it in the onboarding flow.
7. Take an opportunity to encourage or inform the user
The “empty states” or screens without any information are the best occasion to guide, educate and / or ask the user to take an action. An example would be an empty profile screen without data, when the user has not yet registered.

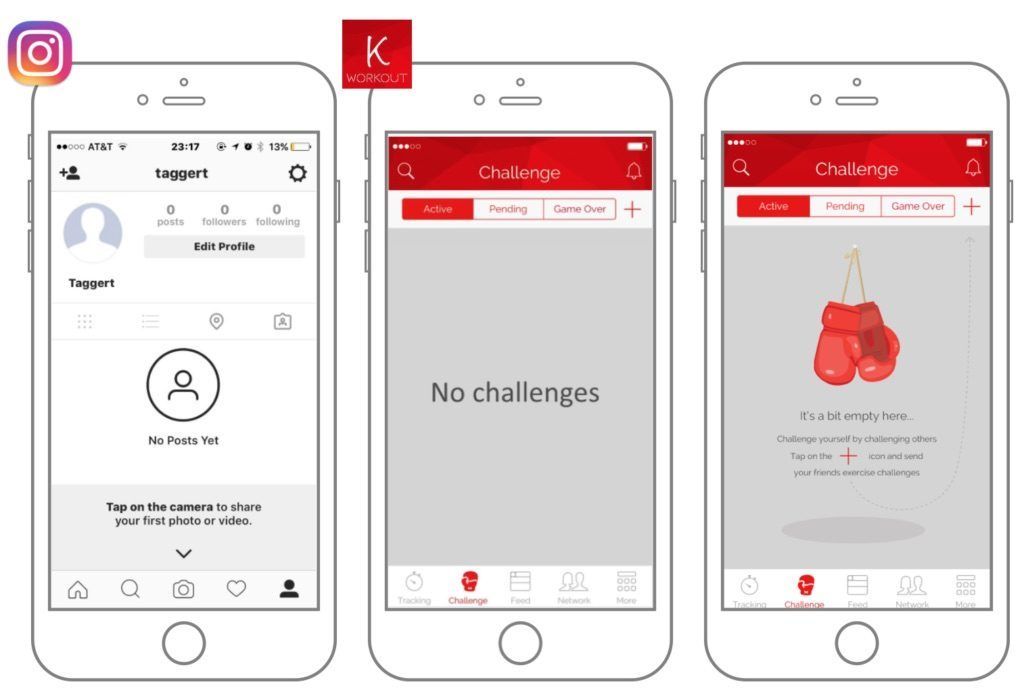
Instagram takes advantage of the empty states of the app to prompt the user to take action. Another example is Khaylo Workout app that turns an empty state into another learning opportunity.
8. Branding
Do not forget the brand! Showcase your brand image in the onboarding screens: enter your logo, icons, typography, colors, etc. Like this you will be able to impact the users and make sure they remember your brand.
9. Try gamification
If your app is targeting heavy users or early adopters (users who are very familiar with apps and are the first to try all the new ones, try to gamify your app to add more value to it. In addition to gamification, you might want to show a “spoiler” for the user to know what he can do with the app. If some functionality shown in the onboarding flow becomes essential to the user, it can become the first step to monetization!

This way you can create expectations of what can happen in the app, such as: more data or statistics, prizes, challenges, improvement of rankings, etc.
10. Give the user an option to “skip” the app onboarding
We recommend you to give users an option to skip the onboarding process, since the vast majority of users are impatient and prefer to navigate an app themselves to find out how it works.

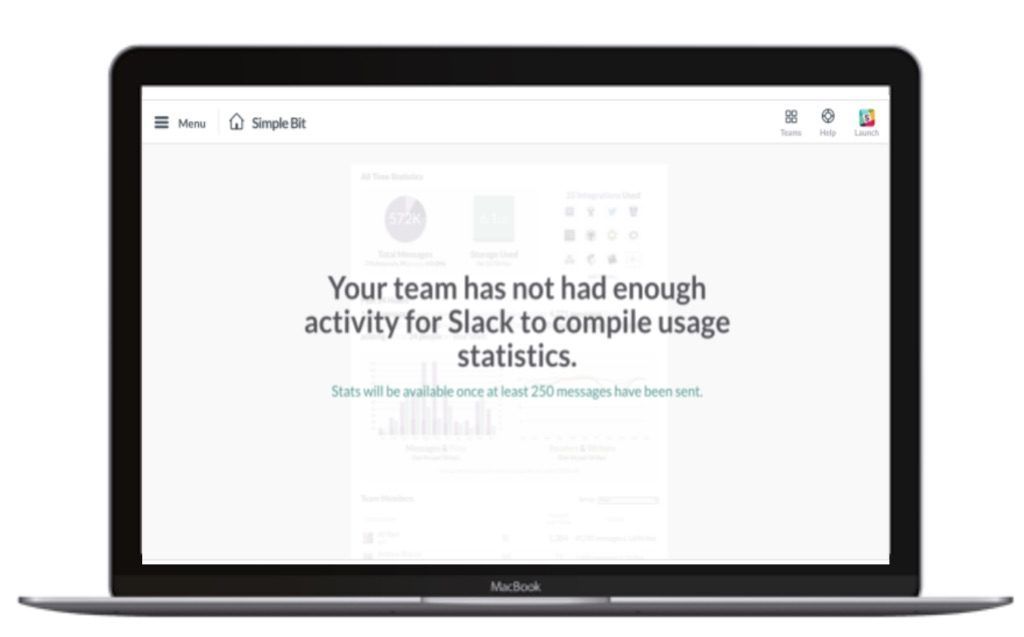
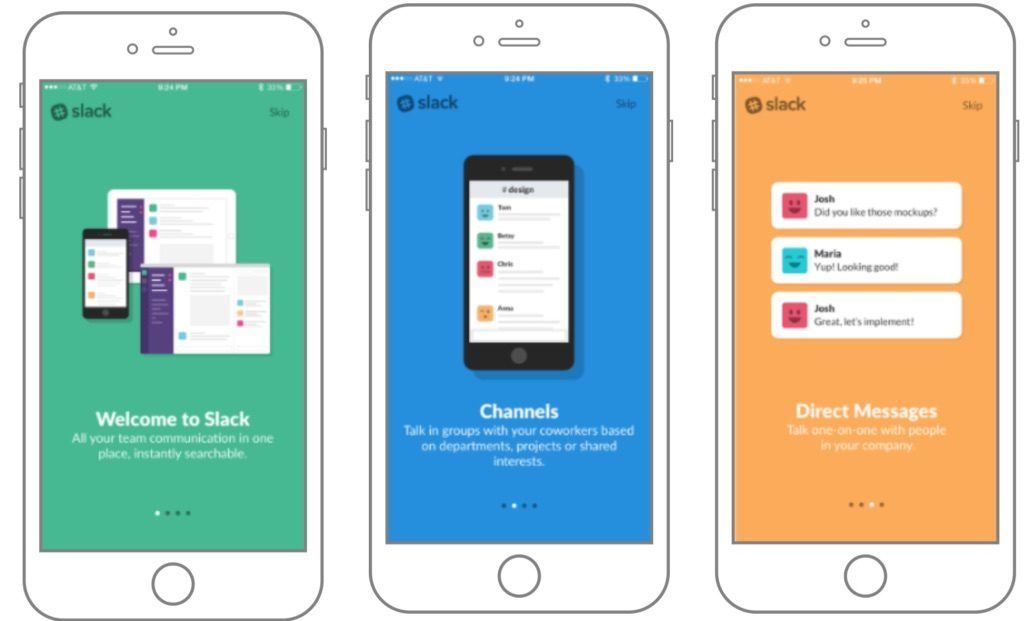
Slack has a static tutorial where the first screens are used to explain the function of the app and are more focused on benefits rather than features. As you can see, in all the screens have a “skip” button for impatient users.
11. Communicate your success to the users
Celebrate the success together with the users when they correctly perform certain actions during the onboarding process. You have a great opportunity to brand yourself and define the tone of voice for future communications with users.

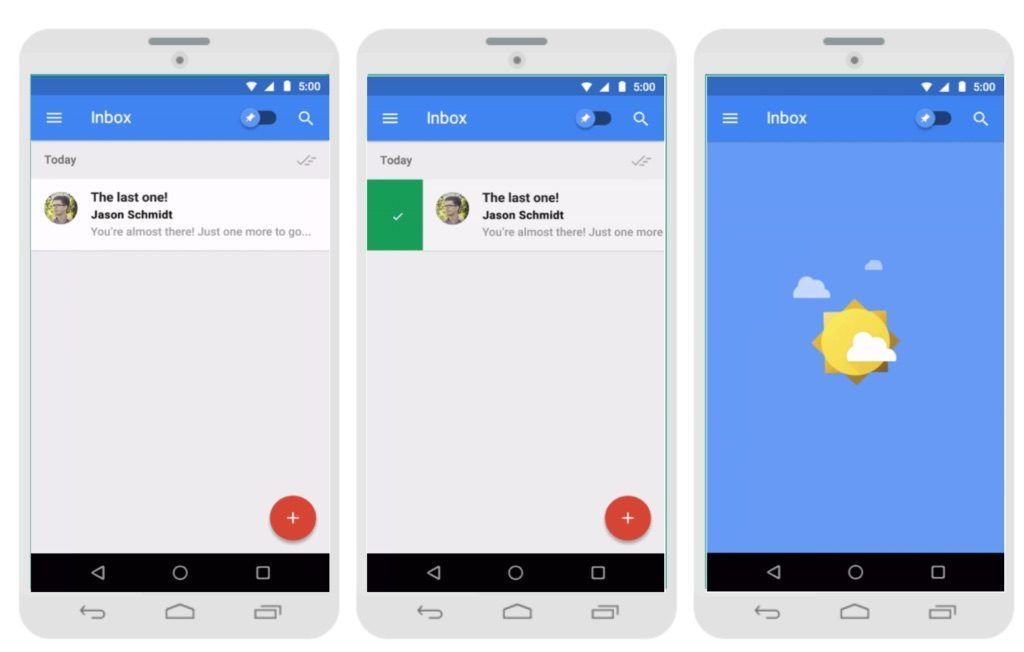
In this example of contextual onboarding, Gmail includes success screens to motivate and congratulate the user for the performed action.
12. The most important thing: test and measure!
Always test different messages and screens, monitor the onboarding flow and analyze the behavior of the users. You will obtain the results that will help you adapt your app to the needs and, little by little, perfect it.
Onboarding: plan the first experience with your app
Before designing the onboarding process, it is very important to think about the user experience in their first navigation through the app. What do you expect from the users, and what do you need to show to explain the added value of your app at the moment they download it? Moreover, if you succeed in making this experience positive, the user will return and thus, improve the retention rate of your app. If, on the contrary, the process is not effective, the user will most likely not return to the app and stop using it… and we don’t want that!
Does your app have an onboarding? Share your experience in comments!
This post was originally published in PickASO blog based on a post from Shopify and another one from UX Planet.





1 thought on “How to Create an Effective App Onboarding: 12 Best Practices”
Great examples, very useful advice, thanks!