How to Use HTML & Emoji in Google Play Store App Listing
In today's digital age, mobile app marketers face fierce competition in the crowded Google Play Store. Creating eye-catching and engaging app listings and structured app descriptions is essential to stand out and capture users' attention. One effective way to achieve this is by incorporating rich formatting and emojis into your app's long description.

Let us guide you through the benefits of using HTML and emojis in Google Play Store listing. Moreover, you'll learn where and how to implement emojis and HTML tags in your Google Play Store app listing.
What is rich formatting for Google Play Store?
Rich formatting is a way of making the text visually attractive using HTML (HyperText Markup Language) code. In other words, app marketers can use HTML tags to make store listing text:
- bold,
- italic,
- underline,
- change text color.
Besides that, using unicode and emojis can also be considered as rich formatting in the store listing.
Is it allowed to do rich formatting in app stores?
As it is crucial to comply with app store guidelines, let's align on the rich formatting rules for Apple App Store and Google Play Store.
Rich formatting in Apple App Store
Apple's store listing policy is quite strict when it comes to using any special characters in the app metadata. Therefore, we are not recommending including any additional visual elements to your app metadata, as App Store will reject the submission of the app.
Rich formatting in Google Play Store
Google Play Store used to allow including special characters and emojis in Developer Name, App Name, Short Description, Long (Full) Description, and What's New section. However, in 2021, Google changed its policy to improve apps quality and not mislead users with extra elements in the store listing.
The app's long description is the only metadata field that still allows rich formatting, unicode, and emojis in Play Store listing.
It's important to remember that using unique characters and emojis in any other metadata field beside the long description on Google Play could potentially lead to your app being rejected during submission. Therefore, avoid any conflicts with Google algorithms and review Google's guidelines to be sure your app store listing complains with current rules.
Why do app marketers need to use emojis and HTML for ASO of Android apps?
Although Google has limited rich formatting in the app's metadata, it is still worth taking advantage of the long description field and structuring your app information there. It would be best if you kept in mind that app store visitors, who are reading your long description, already have high interest in your app. Therefore, your main goal is to provide all necessary content about your app in a well-structured way.
Here are some of the benefits of using rich formatting, unicode, and emojis in a long description of your Android app:
- Structuring the long text
- Highlighting important points
- Pointing out the right keywords
- Catching user's attention with relevant emojis
- Improve the conversion rate
One additional reason to use rich formatting in long descriptions is that this type of formatting is still not so widely used. As a result, your well-designed and formatted description can stand out from the app competition.
How to use HTML formatting on Google Play
Using rich formatting for the ASO of your app is very easy and very effective at the same time. You can apply various HTML codes to format and structure your text. However, they will look slightly different in the Google Play Store app and web.
Here is a table with codes that you can use for formatting long description fields for your app on Google Play.
| Functionality | HTML tag | Example of how to use | How it looks in Google Play | Notes |
| Hyperlink on a text | <a href=”URL ”>TEXT</a> | Check out<a href=”https://appradar.com ”>App Radar</a>webiste. | Checkout App Radar website. | - |
| Color text | <font color=”COLOR ”>TEXT</font> | <font color=”red ”>App Radar</font> | App Radar | You can either use the color name or insert Hex Code (for instance “#6153FF”) or RGB Code, for example, “rgb(97, 83, 255)”). |
| Bold text | <b>TEXT</b> | Check out <b>App Radar</b>website. | Check out App Radar website. | - |
| Italic text | <i>TEXT</i> | Check out <i>App Radar</i>website. | Check out App Radar website. | - |
| Underline text | <u>TEXT</u> | Check out <u>App Radar</u>website. | Check out App Radar website. | - |
| Header 1 | <h1>Header 1</h1> | <h1>Check out App Rada website.r</h1> | Check out App Radar website. | Best practice is to combine H1 and HTML bold tag:<h1><b>Header 1</b></h1> |
| Header 2 | <h2>Header 1</h2> | <h2>Check out App Rada website.r</h21> | Check out App Radar website. | Best practice is to combine H2 and HTML bold tag:<h2><b>Header 2</b></h2> |
| Line break | Line 1<br/>Line 2 | Start Free Trial<br/> Today | Start Free TrialToday | - |
| Unicode & Emojis | ♦✅ | ♦✅ | ♦✅ | You can find the full list of UTF-8 here.Copy emojis from Emojipedia. |
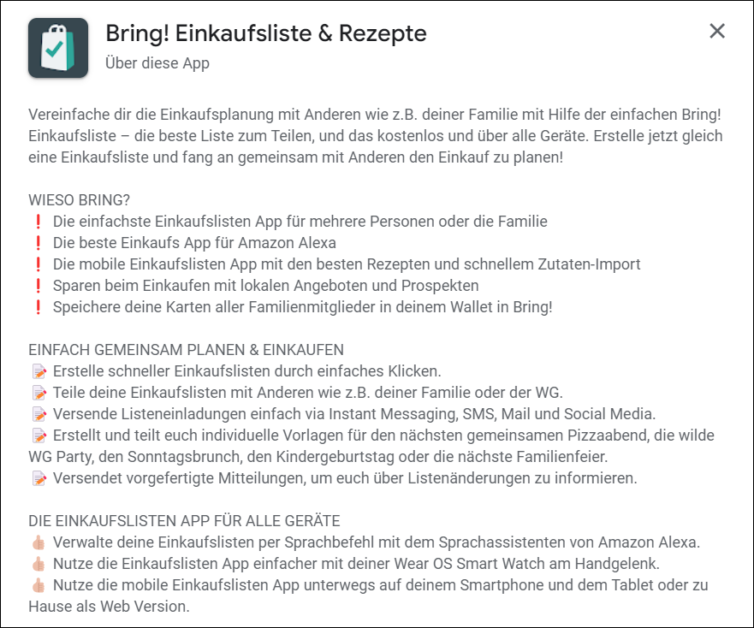
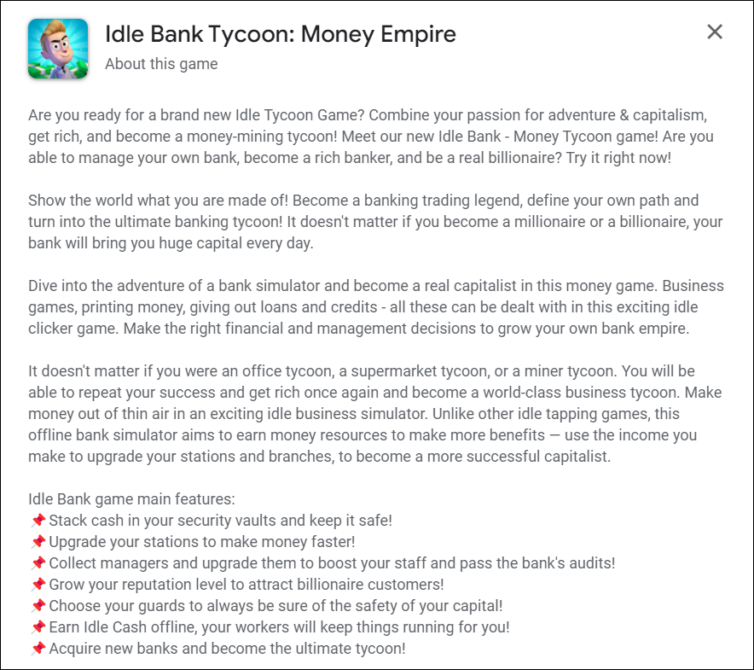
Best practices of using rich formatting and emoji in a long description
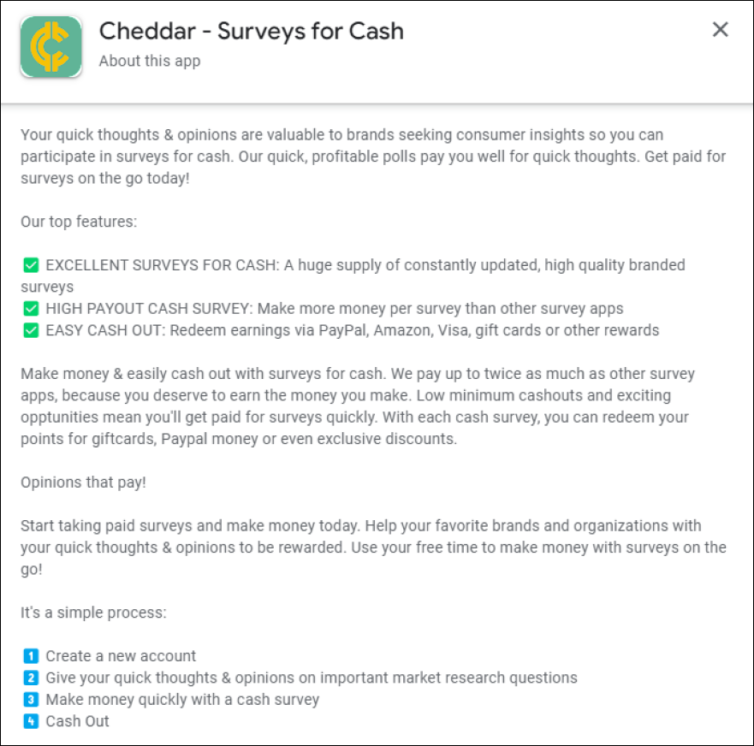
Here is how the use of rich formatting and emoji looks when applied to a long Google Play Store listing description.



Key takeaways
Rich formatting and emojis give a nice "bonus" to working on App Store Optimization for Google Play. They can be used only in long descriptions of app store listings, but even there, you can catch user attention to the app and convenience potential users to download it. Besides structuring text and pointing out the right keywords, you can also illustrate and give a personal "touch" to your text and app.
If you want to gain more knowledge, tricks, and strategies to improve your ASO or paid user acquisition, consider consulting with App Radar's app marketing expert. Our team is here to help you succeed in app marketing world!

Latest Posts
Related Posts

What are Custom store listings in Google Play and how do they work?
A/B testing in Google Play: Step-by-step guide to Store listing experiments
Google Play Promotional Content (former LiveOps) guide for app marketers
Google Play Store changes, updates and app marketing impact
Featured Posts